This is translation of Slack Next-gen Platform – Trigger Configurator – DEV Community 👩💻👨💻 written by Kaz (SDK Engineering & DevRel at Slack), I do not include any personal opinion here except guessing when meaning of original text is not clear for me)
이 글은 슬랙의 SDK Engineering / DevRel 인 Kaz 의 글을 번역한것입니다. 저의 개인 의견은 들어가지 않으며, 일부 원문의 의미가 애매한 경우에만 부연 설명을 달았습니다.
이번 튜토리얼에서는 다른 워크플로 트리거를 설정하는 워크플로를 만드는 방법에 대해서 배울 것입니다.
channel_ids 를 필요로 하는 event 트리거를 추가하는 방법에 대해서 배우실 때 (아직 안읽어 보셨다면 먼저 일독을 권합니다) 하드코딩으로 인해 발생하는 어려움에 대해서 언급한바 있습니다.
이번 튜토리얼에서는 그 문제에 대해서 해결책을 제공합니다. event 트리거가 포함된 워크플로(“Main” 워크플로라 하겠습니다) 가 있을 때, 워크플로 내에서 또다른 워크플로도(“Configurator” 워크플로라 하겠습니다.) 포함시킬 수 있습니다. 바로 “Main” 워크플로를 설정할 수 있는 워크플로죠. 복잡해보일 수 있는데, 구현은 상대적으로 간단합니다. 시작해보죠.
Prerequisites
차세대 플랫폼을 접하는 것이 처음이시라면, 이전의 튜토리얼인 “The Simplest Hello World” 부터 읽어주세요. 요약하면 유료 Slack 워크스페이스와 해당 워크스페이스에서 “beta feature” 를 사용할 수 있는 권한이 필요합니다. 가지고 계시다면 Slack CLI 와 워크스페이스를 연결하기만 하면 됩니다.
준비되었다면 앱을 한번 만들어보도록 하죠. 시작해보겠습니다.
Create a Blank Project
slack create 명령어를 사용하여, 새로운 프로젝트를 시작할 수 있습니다. 이 튜토리얼에서는 아무것도 없는 상태에서 앱을 만들어보겠습니다. “Blank Project” 를 선택하여 주십시요.
$ slack create
? Select a template to build from:
Hello World
A simple workflow that sends a greeting
Scaffolded project
A solid foundational project that uses a Slack datastore
> Blank project
A, well.. blank project
To see all available samples, visit github.com/slack-samples.프로젝트가 생성되면, slack run 명령어가 정상적으로 동작하는지 확인해보세요. 이 명령어는 “dev” 버전의 앱을 워크스페이스에 설치합니다. 이 앱의 봇 유저가 생성되고, 이 봇은 API 호출을 위한 봇 토큰 값을 가지고 있습니다.
$ cd affectionate-panther-654
$ slack run
? Choose a workspace seratch T03E94MJU
App is not installed to this workspace
Updating dev app install for workspace "Acme Corp"
Outgoing domains
No allowed outgoing domains are configured
If your function makes network requests, you will need to allow the outgoing domains
Learn more about upcoming changes to outgoing domains: https://api.slack.com/future/changelog
seratch of Acme Corp
Connected, awaiting eventsConnected, awaiting events 로그 메세지를 보신다면, 이 앱이 성공적으로 워크스페이스에 연결된 것입니다. “Ctrl +C” 를 눌러 로컬 앱 프로세스를 종료합니다.
이번 튜토리얼에서는 3개의 워크플로를 만들 겁니다.
- “reaction_added” 이벤트 트리거를 필요로 하는 “Main” 워크플로
- webhook 요청을 통해 “Main” 워크플로의 트리거를 설정하는 “Configurator” 워크플로
- 모달 화면을 통해 유저의 입력값을 “Main” 워크플로의 트리거로 보내는 “Configurator” 워크플로
Add the “Main” Workflow
먼저, main_workflow.ts 파일을 만듭니다.
위 소스코드의 맨 아래를 보시면, 트리거 정의가 아무것도 없다고 적어놨습니다. 왜냐하면 다른 워크플로를 통해서 트리거를 생성할 것이기 때문이죠.
까먹기 전에, 워크플로를 manifest.ts 에 추가합니다.
Add The Custom Function To Configure Triggers
다음은, 다른 워크플로에서 트리거를 만들기 위한 커스텀 펑션을 추가하는 것입니다. “Configurator” 워크플로 자체는 소스 코드 파일을 통해 만든 트리거를 통해 트리거 될 것입니다.
여기서 3개의 소스 파일을 만들 것입니다. manage_triggers.ts, join_channels.ts, 그리고 configure.ts.
manage_triggers.ts 부터 시작하겠습니다. 이 파일에서는 트리거 관리를 위한 코어 로직을 제공합니다. manage_triggers.ts 라는 이름으로 저장합니다.
다음 join_channels.ts 에서는 다수의 채널에 조인하기 위한 방법을 제공합니다.
앱의 봇유저를 추가하는 이유는, 채널 멤버쉽 없이는 conversations.history, conversations.replies 그리고 reactions.get 와 같은 API 를 콜할 수 없기 때문입니다. 채널 이벤트에 대한 의미있는 것들을 만들때에 이 API 들을 많이 사용하게 됩니다.
마지막으로, configure.ts 입니다. “Configurator” 워크플로를 위한 커스텀 펑션 입니다. 위 2개의 소스파일을 레퍼런스로 사용합니다.
Create The “Configurator” Workflow (Webhook Trigger)
트리거 관리를 위한 configure.ts 를 사용하는 “Configurator” 워크플로를 만들어 보겠습니다.
webhook_configurator.ts 로 저장합니다.
까먹으셨을까봐 다시 언급합니다. manifest.ts 에 추가하세요. workflows 리스트에 추가하면 됩니다. 그리고 몇가지 scope 도 추가로 botScopes 에 넣어주십시요.
slack triggers create –trigger-def ./webhook_configurator.ts 를 실행하여 webhook 트리거를 생성합니다.
“Configurator” 워크플로를 실행하기 위해서, HTTP POST 요청에 {“channel_ids”: [“C03E94MKS”]} 를 같이 보냅니다. 채널 ID 확인하는 방법 다 아시죠? 아직 모르면 첫번째 튜토리얼 다시한번 보세요.
slack run 터미널에서 결과를 확인합니다. 에러메세지가 발생하지 않으면 잘 된 것입니다.
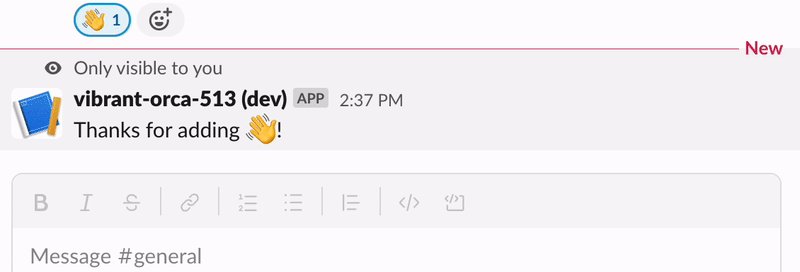
webhook 요청을 보낸 채널로 가서, 메세지에 reaction 이모지를 추가해보세요. 만약 아래 화면처럼 메세지가 나온다면, “Main” 워크플로를 위한 event 트리거가 잘 설정 된 것입니다.

Create The “Configurator” Workflow (Link Trigger + Modal)
좀전에 만들었던 “Configurator” 워크플로는 아주 잘 동작했습니다. 그렇지만 그다지 유저친화적이지 못합니다. 또한 어떠한 인증 방법없이 HTTP POST 요청을 보내서, 누구나 트리거를 설정하게 허용하는 것은 보안적으로도 좋지 못합니다.
이 부분의 개선을 위해서, 다른 버전의 “Configurator” 워크플로를 만들어 보겠습니다. link 트리거를 통해서 실행되고, 모달 데이터 서브미션을 통해 channel ID 를 받아옵니다.
첫번째로, configure_interactive.ts 라는 이름으로 새로운 펑션을 만듭니다. 이 펑션은 모달과의 인터렉션을 다루고, 추가로 타겟 트리거에 변경된 내용을 저장하는 역할을 합니다.
configure_interative.ts 를 호출하는 워크플로와 link 트리거가 정의되어있는 modal.configurator.ts 를 추가합니다.
manifest.ts 에 추가합니다.
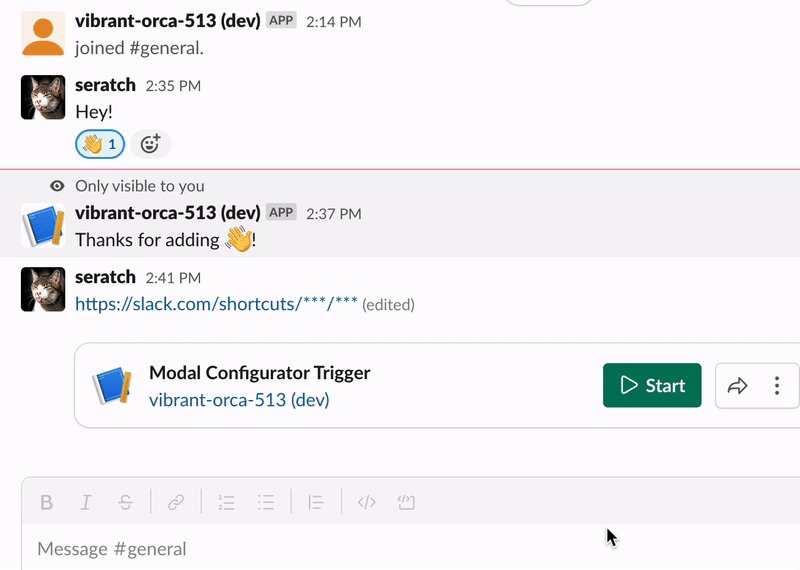
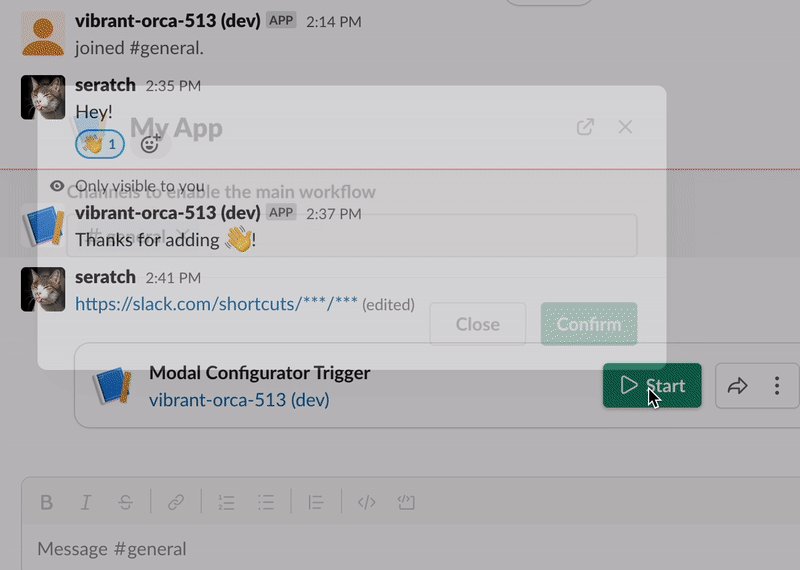
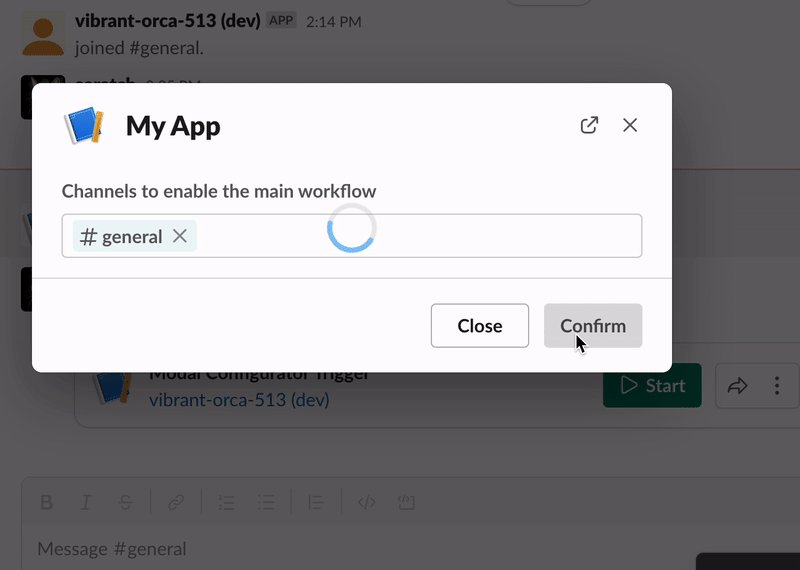
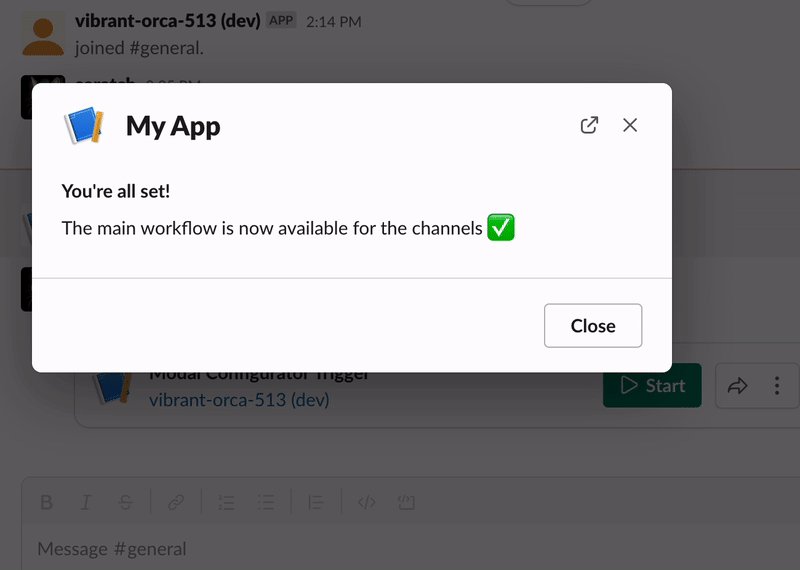
자 이제 준비가 다 끝났습니다. slack triggers create –trigger-def modal_configurator.ts 를 실행하여 link 트리거를 생성합니다. 그리고 채널에 해당 link 를 공유하세요. 워크플로를 시작했을 때, modal UI 를 통해서 어떤 채널로 보낼지를 쉽게 설정하실 수 있습니다.

대부분의 경우에 이렇게 모달 configurator 를 사용하시는 것을 권하고 싶습니다. 이러한 모달 인터렉션에 관심이 있으시면, “Advanced Modals” 튜토리얼을 한번 더 읽어보세요
Wrapping Up
이번 튜토리얼을 통해 다음과 같은 내용을 배우셨습니다.
- 다른 워크플로의 트리거를 설정하는 “Configurator” 워크플로를 만드는 방법
이 프로젝트는 다음 주소에서도 확인하실 수 있습니다. https://github.com/seratch/slack-next-generation-platform-tutorials/tree/main/11_Trigger_Configurator
이번 튜토리얼도 즐거우셨으면 좋겠네요. 마찬가지로 피드백이나 코멘트가 있으시다면 트위터 (@seratch) 로 연락주시거나, 여기 남겨주세요.
Happy hacking with Slack’s next-generation platform 🚀